ASP.NET MVC 2 - My MVC Applicationの実装ポイント(3)
前回の画面に機能を追加します。

画面に表示するデータをデータベースより検索して表示するようにしました。
また右側の「詳細」リンクをクリックすると、詳細画面に遷移するようにします。

以下、今回の実装ポイントです。
◆Controllerに任意の名前のactionをつくり、リンクをクリックしたときに呼び出させる
前回はControllerにactionを作成し、そこから対応するViewを作成しました。
このことにより、actionの名前をViewの名前が一致していました。
今回はactionに好きな名前を付け、返すViewの名前とは一致しません。
1.前回作ったTop画面。

2.リンクが呼び出すactionを定義。
ここでは「Party」Controllerの「IndexThisWeek」actionを呼び出しています。

3.任意の名前のactionを作る。
28行行目で、返却するViewに「Index」を指定しています。
なのでこの「IndexThisWeek」actionは、前回作成した「Index.aspx」をViewとして返却します。

ちなみにその上でやっていることは、実行日時の週の初日・末日を算出し、
それをデータベースを検索する関数に渡して一週間分の試飲会を取得しています。。。
◆新規画面もMy MVC Applicationの既存画面を元につくる
画面デザインについてもテンプレートを参考にすることが
そのフレームワーク「らしい」つくりとするポイントだと思います。
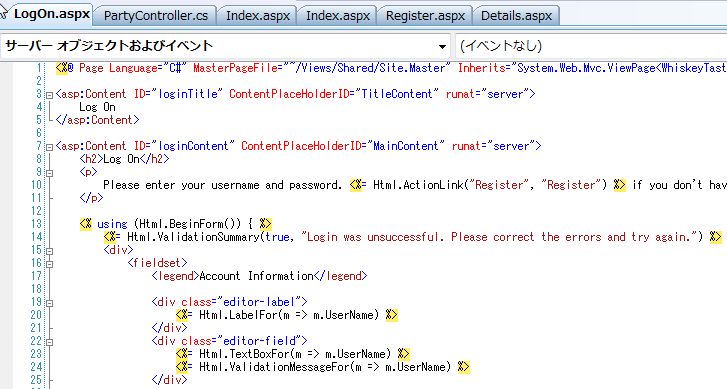
1.Logon画面を参考に・・・。

2.詳細画面のデザインを決める。

4.ベースとなるLogon画面の.aspxソース。
「fieldset」タグを使っているのが特徴的。

5.詳細画面の.aspxソース。
こちらの「fieldset」タグを真似る。。。
