ASP.NET MVC 3 Razor(2)
前の記事 に引き続き、今度はRazorのテンプレートをいじってみました。
まず、デフォルトで作られるViewを、Razorの書式で書き直してみます。
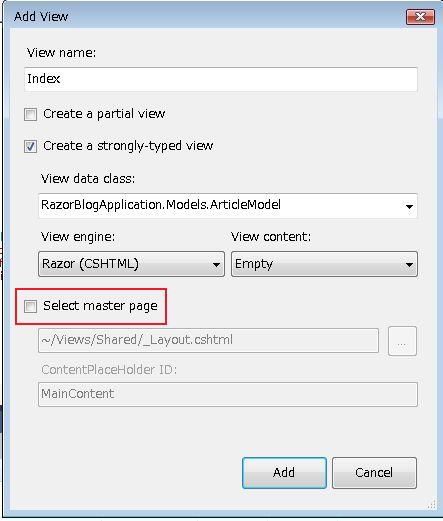
コントローラ内のActionを右クリックし、AddViewを選択してViewを作成するのは
今までのASP.NET MVC と同じです。
ただし前の記事で書いたように、共通のレイアウトページについては_ViewStart.cshtmlで定義済みなので
「Select Master Page」のチェックボックスは外します。

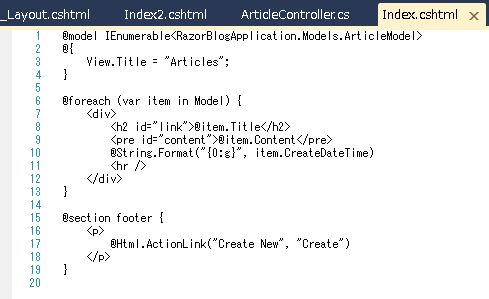
そうすると作成されるViewが以下のIndex.cshtmlです。

ここでRazorの書式を生かすべく、headタグ、bodyタグを削除します。
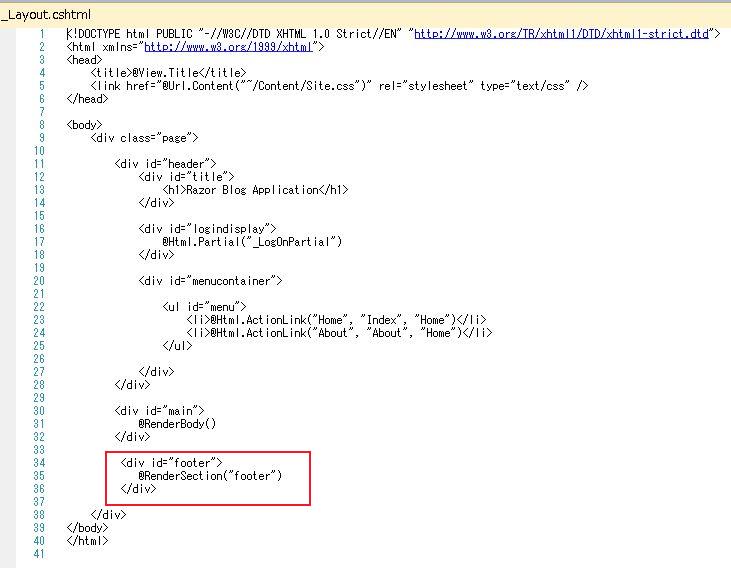
なぜならhead、bodyについては共通の_Layout.cshtmに定義済みなので、ここでは不要だからです。
(_Layout.cshtmlの定義を使用したくない場合は、ここで再定義するのかも? 調べてません(汗))
ついてにタイトルも、Razorの@View.Title で定義し直します。
これらを行ったのが、以下のソースです。

@で始まるサーバーサイドのコードとHTMLが、お互い上手く「溶け込んでいる」のが分かるかと思います。
従来の.aspxの書式に比べ、スッキリしていますね。
一番下にある@section footer というのは、このページ固有のフッターの定義です。
@RenderSectionヘルパーメソッドを使用して、_Layout.cshtmlにてフッタの表示位置を指定しています。

以上で、こんな感じのViewが出来上がりました。
