ハンズオン・ラボ「ASP.NET MVC 3 と jQuery による Web 開発 〜 "Edtter" を作ろう 〜」をやってみた(NUnit版)
タイトルどおり、ハンズオン・ラボ「ASP.NET MVC 3 と jQuery による Web 開発 〜 "Edtter" を作ろう 〜」
をやってみました。
このハンズオン・ラボですが、割と新しい技術をASP.NET MVC 3 に用いる方法を解説しています。
ざっと挙げてみると
・Razorを用いたページの作成
・EFコードファースト、スキャフォールディングを使用したページの作成
・jQuery の利用
・HTML5の利用
などです。
このハンズオン・ラボでは「演習3. 単体テストの実行」にて単体テストの作成方法を解説しています。
が、Visual Studioの単体テストを使用するため、Visual Web Developer 2010 Expressを使用している場合は
そのまま演習を行うことはできません。
そこで、NUnitを用いてASP.NET MVC 3 の単体テストを作成 したので、以下にその手順を載せてきます。
(Nunitのバージョンは2.5.10とします。これだと、.Net4.0をサポートしている。)
1.テスト用プロジェクトを作成する。

ソリューションを右クリックし、[追加]-[新しいプロジェクトの追加]より[クラスライブラリ]を追加します。
プロジェクト名はハンズオン・ラボのドキュメントと同じ「Edtter.Tests」にしました。
2.プロジェクトにnunit.framework.dllを参照設定する。
3.テスト対象のプロジェクトである「Edtter」を参照設定する。
4.System.Web.Mvcを参照設定する。バージョンは3.0のほう。

5.Controller\HomeControllerTest.csを追加する。

Controllerフォルダを追加し、テスト用クラス[HomeControllerTest]を追加します。
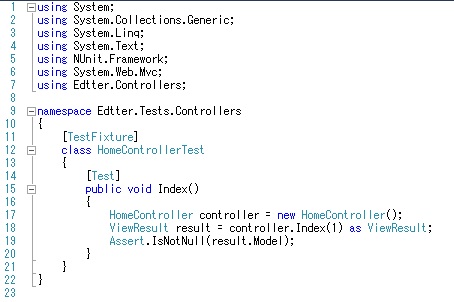
6.単体テストコードを記述する。

いろいろ必要なものをusingで追加し、ハンズオン・ラボと同じく
Index()メソッドにテストコードを記述しました。
7.ソリューションをビルドする。
8.NUnitを起動し、Edtter.Tests.dll を開いて、テストを実行する。
